Angular 是一個開源JavaScript 框架,主要用於建立單頁企業應用程式(SPA),其中包含元件(可重複使用建構塊)、服務(資料提供者)、指令(增強HTML 行為)、HTML 範本和CSS(帶有動態資料的HTML)。
如果您了解 TypeScript,您就可以開始使用 Angular 來建立 SPA。否則,初學者可以訪問 https://www.typescriptlang.org/docs/handbook/typescript-from-scratch.html 從頭開始學習程式語言。過去,在 Angular 中建立響應式應用程式的學習曲線非常陡峭。 這是因為 Angular 使用了大量的 RxJS 來實作應用程式中的反應性和事件流,而且它有數百個運算子供 Angular 開發人員記住。 幸運的是,當 Angular 團隊在版本 16 中引入Signal API 時,一切都發生了變化,從那以後,RxJS 在應用程式中的出現次數已經下降。
在接下來的 30 天內,我將描述 Signal API 是什麼,並在各種 Stackblitz 演示中示範不同的訊號功能。
Stackblitz (https://stackblitz.com/) 是一個線上 IDE,可讓開發人員在瀏覽器上建立 Angular 應用程序,而無需本地 Angular CLI。
如果您對 Angular 有興趣,可以導覽至 https://angular-dev-site.web.app/installation 在本機上安裝 Angular CLI 以進行本機開發。我假設您已經有一個 github 帳戶來登入 Stackblitz 來建立新專案。 如果您沒有 github,您可以導航至 https://github.com/ 建立一個。
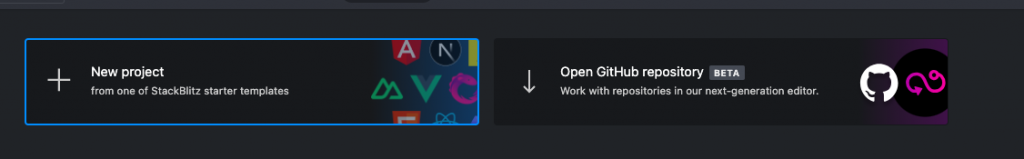
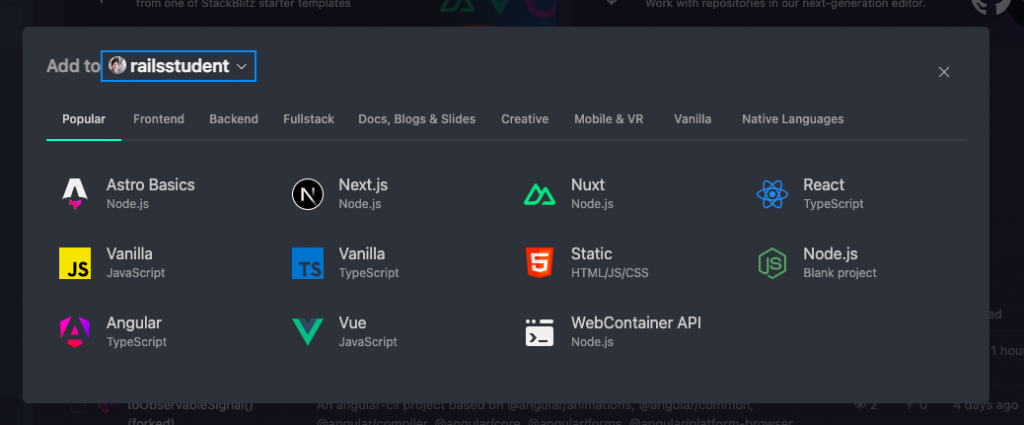
在 Stackblitz.com 中,按一下「新專案」按鈕以開啟一個對話方塊以選擇 Angular 範本。

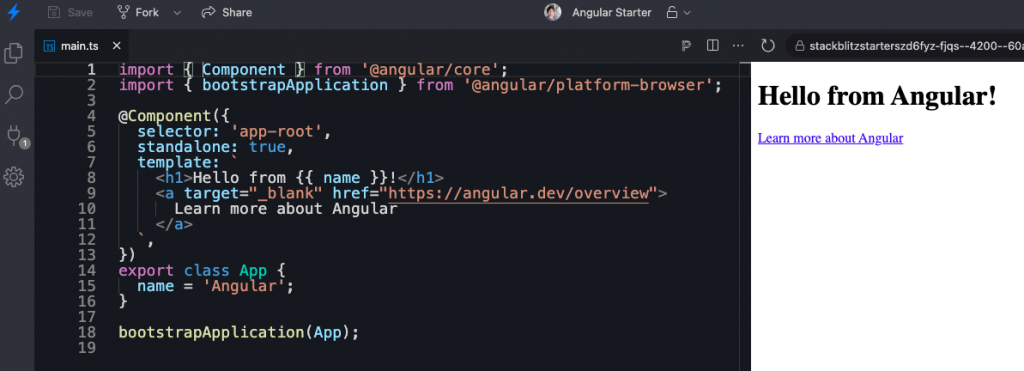
Stackblitz 成功建立了 Angular 入門專案。 我們打開main.ts查看程式碼。
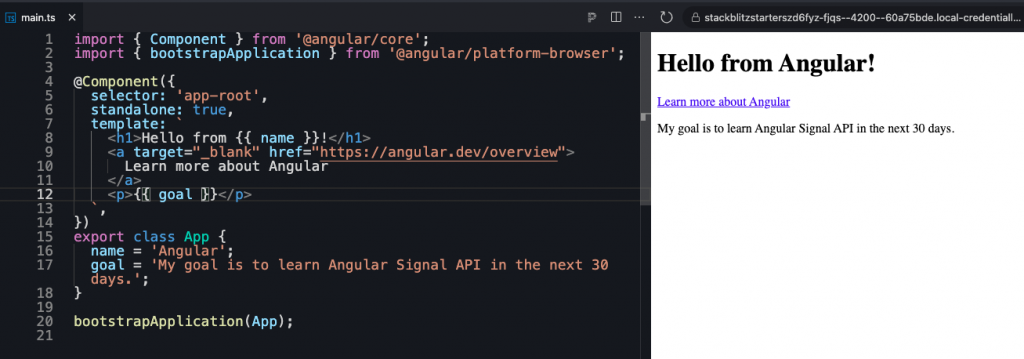
讓我在 App 類別中新增一個變量,然後將其顯示在內聯 HTML 模板中。
// 宣告一個新變數來儲存字串
goal = 'My goal is to learn Angular Signal API in the next 30 days.';
// 建立一個段落元素來顯示目標值
<p>{{ goal }}</p>
瀏覽器成功顯示goal變數的值。
鐵人賽的第一天就這樣結束了。
